CANBoat Design Part II – why a website, and why TCP and JSON
One of the first things that people ask me when I show them my app on the iPhone or iPad is where they can download it from in the App Store. My answer is simple: you can’t. Nor do you need to. It would be bad design if you had to!
The idea is that all devices on board that have a decent web-browser can access the CANBoat data. This means I save development effort, as I don’t need to write custom apps for Blackberry, Android, iPhone, Windows Mobile, etc. All I need to do is make sure the webpage renders nicely in modern browsers. I did make a decision that I’m not going to cater to Internet Explorer, not unless it is IE 9 that is.
The choice for a webserver hosted on a permanently running small (Linux) server and clients running a web browser has two other very big benefits.
First of all, since there is no need to install anything the client hardware becomes expendable. If you lose one (for instance it gets soaked) then you just get a new one. For use in the cockpit you’ll still be using some protection, but that’s true of your phone itself anyway. Yesteryear’s iPod touch that your kids no longer want because it is 2 generations behind will serve as an excellent client. And it gives you an excuse to get a bigger screen — as in an iPad which you suddenly have a “very good reason to buy” for.
Secondly, because all state is carried in the server you can switch off the client for as long as you like. When you start it again the page refreshes or you restart the ‘web app’, and all data is there as the server knows what the system state is. All logging etc. does NOT require a permanently running iPhone app. Even the anchor alarm (once I get around to implementing it) will work this way!
THE WEBPAGES
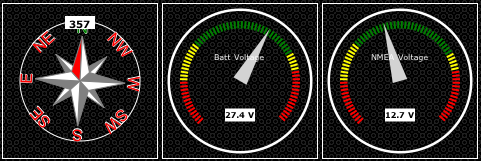
The beauty of modern browsers is that they can accomplish a lot in just a little Javascript. For instance, the following gauges are all rendered client-side in a few hundred lines of Javascript code:

The above gauges are how clients that are connected via a slow link will see the page. If they are connected using Wifi the gauges are shown with a nice image that has reflection in it, upscaling the experience.
Also, the server side examines the browser capabilities so that the page is tuned to the capabilities of the device. At the moment I change the tab bar to a drop down list if I detect a small screen. Various Apple Webkit items are sent to make it possible to run the application without a page header on iOS devices.
REFRESHING THE ON-SCREEN DATA
As browsers are not capable of receiving UDP packets yet, they need to get their data in a different way. The only capability that they have is creating TCP connections to refresh their data. That technique is called AJAX (Asynchronous Javascript and XML), but instead of XML I use JSON format. JSON is ideal for Javascript as it is translated easily into real Javascript object data.
The JSON that would be sent for the above three dials is something like this:
[
{"name":"Heading","units":"°","value":357.7},
{"name":"Batt Voltage","units":"V","value":"27.06"},
{"name":"NMEA Voltage","units":"V","value":"12.65"}
]
NOTE: The above page has been crossposted from my old blog at URL http://yachtelectronics.blogspot.nl/2010/09/canboat-design-part-ii-why-website-and.html